こんにちは。
マルチスレッドっぽいよね。
只野です。
はい。ある日JavaScript、jQueryを利用してクライアント処理が行われている画面機能の改修作業をしていました。そんで動作確認を取っていたときです。特定動作をすると画面の表示内容が私の想定と違う結果が表示されていました。バグですね。
実行した動作は「A項目」にフォーカスを当てた状態で「Bボタン」をクリックです。「A項目」にはロストフォーカス処理(blur)、「Bボタン」にはクリック処理。画面に各イベント発生後の処理結果が表示されるのですが、表示内容が想定と違う。想定だと「A項目」の処理が終わったあとに「B項目」の処理が行われる画面に処理結果が表示されているはずでしたが、画面に表示されている結果はなぜか「A項目」の処理結果でした。なぜ?っと原因調査にかなりの時間を使いました。
「A項目」の処理が終わる前に「Bボタン」の処理…マルチスレッドだと…。そうか。JavaScriptのタグイベントはマルチスレッドだったのか!っと盛大な勘違いをしていたので調査に時間が掛かった私です。
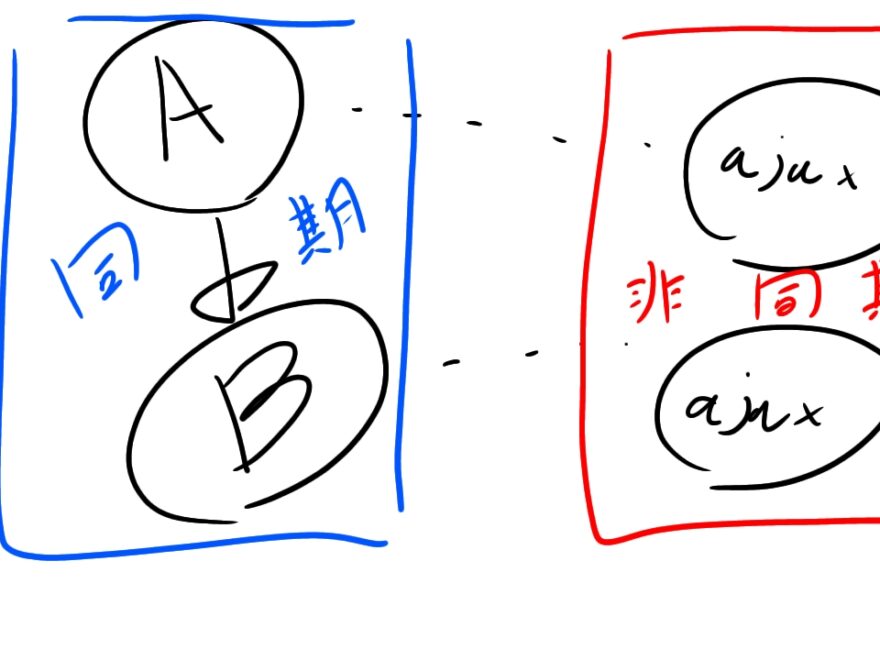
結論を話すと各タグイベントの処理に同じ”ajax処理が非同期”で動作していたのが原因でした。ajaxは画面の入力値を引数に実行するタイプだったので、「A項目」の処理結果を受け取る前に「Bボタン」処理が動作して、どちらも同じ画面入力値を利用してajaxが動作したことにより、同じ処理結果を受け取ることになっていたわけです。
障害発見時はタグイベントがマルチスレッドで動作した結果だ!と勘違いしたわけです。ちゃんと言語の仕様を理解しろよと。お恥ずかしい。そんで知っている方であれば当たり前の話ですが、私的なメモ!の目的でブログに残しているわけです。私的なメモ!です。重要なので2回行っています。年取ると記憶力が低下するのでまた同じことが発生した時に忘れている可能性が高いですからね。
JavaScriptはシングルスレッド!マルチスレッドでイベントが動いたらajaxや非同期処理の存在を疑え!
ちなみに修正方法は同期処理にするのが手っ取り早いと考えます。画面の入力値で動作させるタイプならなおさらですね。非同期処理は画面の入力状態に依存していない場合に利用すべきだと考えます。
本日はこの辺で。