こんにちは。
やっぱりこだわりたい。
只野です。
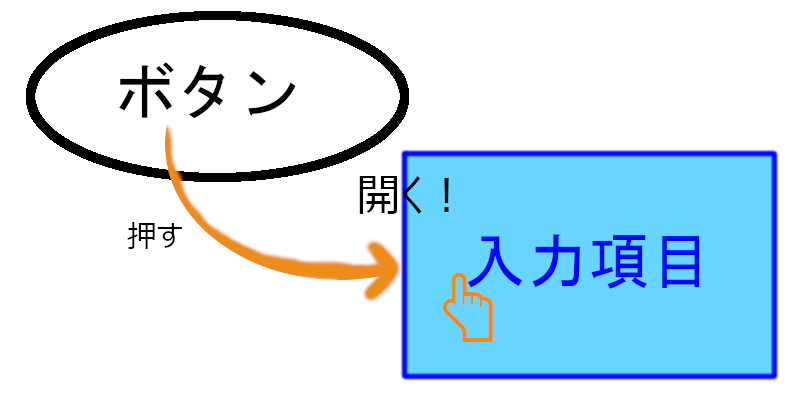
はい。「日付用の入力項目は普段非表示でボタンを押したと時に開くようにしてください。」
作りました。
「ボタンを押していちいち閉じるのめんどいので勝手に閉じるようにしてください。」
はい。
勝手にってなんだよ。勝手にって
システム制作の世界で仕事をするとこんな曖昧な仕様を伝えられる事が多々あります。エンドユーザーからお聞きする内容をシステムではどうするかを解釈し、各制作会社様へ仕様をお伝えして作ってもらうなりとしてシステムは完成するわけですが、こちらの解釈能力が足りないとそこでゲームセットなわけです。
出来上がったは良いけれど“まったく違うもの”ができる。よくある話です。例で言うとブランコが欲しいと言っているのに出来上がったものはシーソーだった的な感じです。
この認識齟齬を極力なくすにはどうするか、こちらで考えている完成イメージを正確に伝え仕様のすり合わせを怠らなければよいだけです。これが一番難しいんですけどね。
イメージさせるのは図や文章を駆使するのですが、複雑な動きをするものだと伝わらない事もあります。ではどうするか
動くサンプル持っていけばよいか。
マウスカーソルがいる間は開いている子画面
はい。まずはどんな動きかと言いますと、下記「日付開く」ボタンをクリックすると日付用の入力項目が表示されます。日付入力項目にマウスカーソルがいる間は表示されていますが、マウスカーソルが入力項目外に出ると非表示となります。探せばプラグインとかありそうですが、今回は自分で作ってみました。自分で作ってみると勉強にもなりますからね。
ソースは下記です。
jQuery(function($){
var MouseY = 0;
var MouseX = 0;
var DateTimer;
//マウス座標取得
$(window).mousemove(function(){
MouseY = event.clientY;
MouseX = event.clientX;
});
$('#btn1').click(function(){
if ($('#div1').css('display') == 'none') {
$('#div1').css('display','block');
clearInterval(DateTimer);
//非表示タイマー設定
DateTimer = setInterval(function(){
var offset = $('#div1').offset();
var width = $('#div1').outerWidth();
var height = $('#div1').outerHeight();
//マウス座標にスクロール分を加算 ※加算しなくてもよい場合もある。
var mouseY = MouseY + $(window).scrollTop();
var mouseX = MouseX + $(window).scrollLeft();
var y1 = offset.top;
var y2 = offset.top + height;
var x1 = offset.left;
var x2 = offset.left + width;
//入力枠内存在チェック
if (mouseY < y1 || mouseY > y2 || mouseX < x1 || mouseX > x2) {
$('#div1').fadeOut();
clearInterval(DateTimer);
}
}, 1000);
} else {
$('#div1').fadeOut();
clearInterval(DateTimer);
}
});
});
はい。案外シンプルです。今回はjQueryの「Interval」を利用して非同期処理で非表示判定をしています。単純に枠内からマウスカーソルが出たら非表示にするを非同期で実施しているだけです。
今回利用しているあたり判定はちょっとしたプログラムだとあまり使わないので、慣れないところです。Xって横縦どっちだったけな?となります。
そこまで使うパターンではありませんが、こんな感じでサンプルを作成しエンドユーザーへ見せ仕様を決めていく作業を日々実施している私です。
本日はこの辺で。