こんにちは。
表示崩れを直したい。
只野です。
私のブログの“サイドバー”にプラグインの“flexible posts widget”を利用しアイキャッチ画像付きで、最近の投稿を表示しているのですが、デザインが何やら不格好だったので、前に人気の投稿のスタイルを直した時と同様にCSSを作成したのです。
ですが

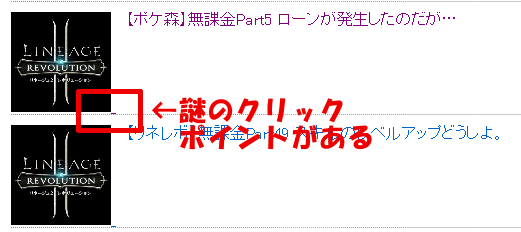
なにやら謎のスペースがあり、クリックもできるんですよね…
CSSだと消すことができなかったのです。
なんだよこれ…
こうなるとソースを確認して修正するしかありません。
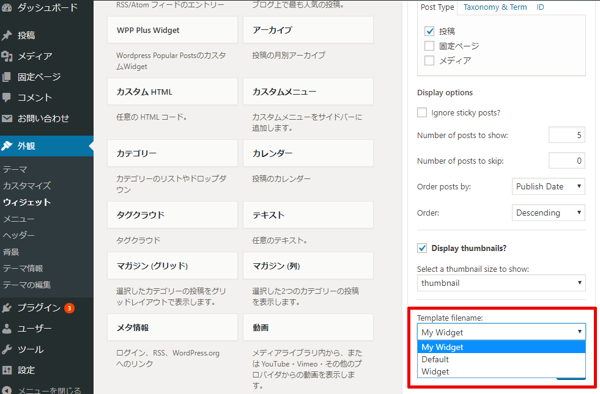
“flexible posts widget”を利用して最近の投稿を表示する場合は“表示テンプレート”を選択する事ができます。

私はdefaultテンプレートを使用していたので、プラグインソースのdefaultテンプレートで使用しているソースを確認します。
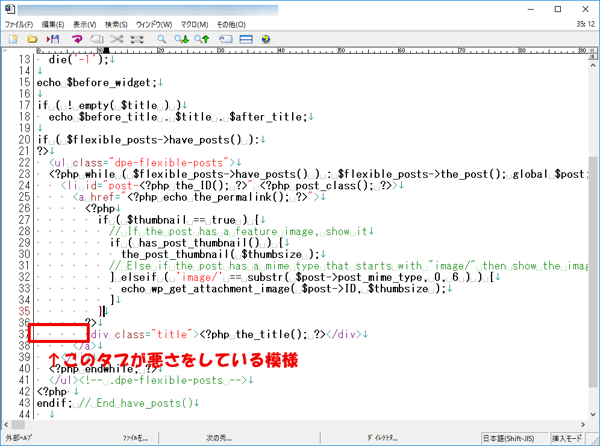
ソースを確認してみると半角スペースなどが使用されているわけでもないので、なんでかなーと原因を探ってみたところ

どうやらソースを見やすくるするために使用していた“タブ”で謎のスペースが生まれてしまう事がわかりました。
このソースで出力されるHTMLが
<a><img>タブタブタブタブ<div></a>
となっており。問題なさそうに見えるのですが、問題があるみたいです。
半角スペースが出力されるならわかります。
タブでも表示崩れが起きる問題になるんですね。
はい。
原因が分かったので、修正を致します。
修正方法として一番簡単なのが、“直接プラグインソースを修正”ですが、これをやるとプラグインに更新があった時に修正内容が消えてしまいます。
ですので、プラグインのソースは直接触らず拡張要素で修正した方がよいです。
問題はプラグインに拡張できる要素がるかですが、今回私が使用している“flexible posts widget”は表示テンプレートの拡張を行う事ができました。

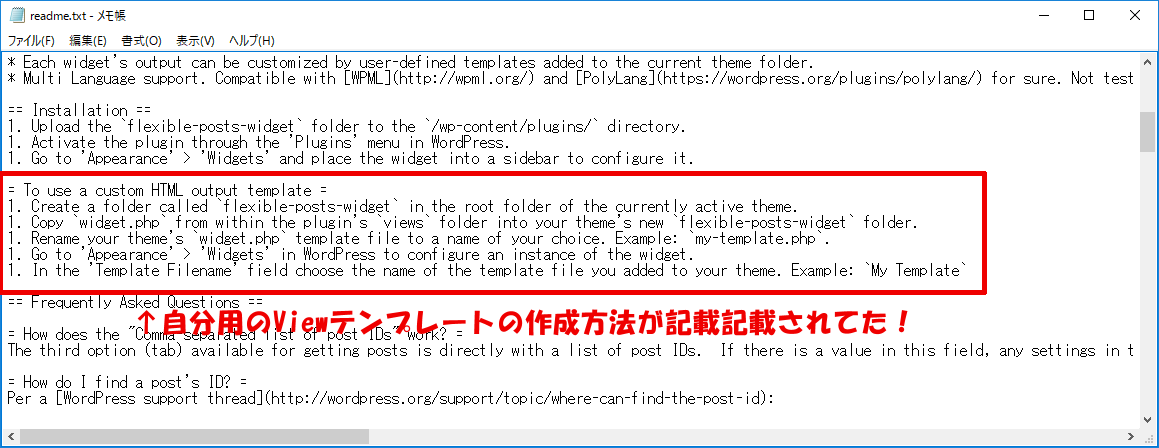
flexible posts widgetプラグインフォルダ内にあるreadme.txtに記載されていました。
ザクッと言うと自分用の表示テンプレート作れるよと言っています。
自分用の表示テンプレートを作成する方法はとても簡単でした。
まず自身が使用しているテーマテンプレートに“flexible-posts-widget”と名前のフォルダを作成します。
フォルダ作成場所
ワードプレスの配置場所/wp-content/themes/適用しているテーマ/flexible-posts-widget
使用しているFTPソフトを使用してフォルダを作成します。
次に“自分用のテンプレート”となるファイルを作成した”flexible-posts-widget”内に配置します。
これは“flexible posts widget”のプラグインフォルダから“widget.php”をコピーして持ってきます。
コピー元フォルダ
ワードプレスの配置場所/wp-content/plugins/flexible-posts-widget/views
配置が完了したらコピーしたwidget.phpのファイル名をmy-widget.phpのように名前を変更します。
ここで設定した名前が自分用のテンプレートファイル名になります。
作成したテンプレートファイルを適用させる場合はワードプレスのダッシュボードから「外観」⇒「ウィジェット」へ行き、flexible posts widgetのテンプレート設定を作成したテンプレートに変更するだけです。
あとは配置した自分用のテンプレートファイルを好きに修正するだけです。
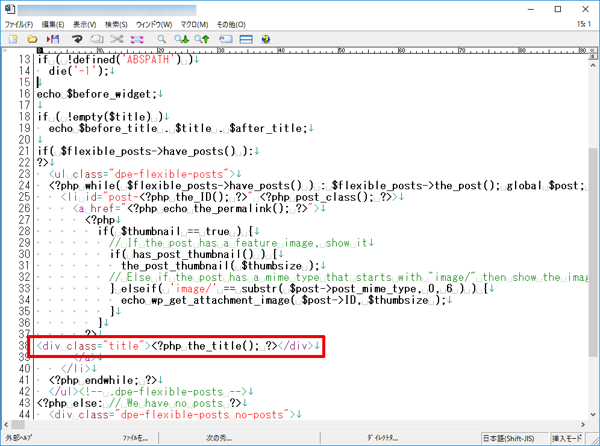
今回の場合は、単純に不要なタブを除去するだけなのでこうなります。

この修正を加え、無事に不要なスペースを除去する事ができました。

ワードプレスは拡張できる要素があり、カスタマイズしやすくてよいですね~
作られた人々の素晴らしさを実感致します。
本日はこの辺で

